IronPython / PythonNET - Propiedades de Formularios WinForms (Form)
Introducción
Vamos a explorar las principales propiedades de Form que podemos configurar en nuestras aplicaciones WinForms.
Empecemos creando una sencilla aplicación WinForms IronPython:
# -*- coding: utf-8 -*-
import clr
clr.AddReference('System.Windows.Forms')
clr.AddReference('System.Drawing')
from System.Windows.Forms import *
from System.Drawing import *
form = Form()
Application.EnableVisualStyles()
Application.Run(form)
Todos los elementos necesarios para crear apps WinForms se encuentran en System.Windows.Forms. No obstante, el valor de algunas propiedades de Form y otros controles debe ser algún objeto de alguna clase definida en System.Drawing.
Al ejecutar este script se muestra un formulario como el siguiente:
A continuación exploraremos las propiedades mas importantes de los Formularios WinForms.
Texto e Icono
Al crear un formulario, lo primero que solemos personalizar es su título e icono. Estos vienen definidos por las propiedades Text e Icon. Si en el directorio donde se encuentra el siguiente script existe un archivo mi_icono.ico:
# -*- coding: utf-8 -*-
import clr
clr.AddReference('System.Windows.Forms')
clr.AddReference('System.Drawing')
from System.Windows.Forms import *
from System.Drawing import *
form = Form()
form.Text = 'IronApp'
form.Icon = Icon('mi_icono.ico') # System.Drawing.Icon
Application.EnableVisualStyles()
Application.Run(form)
Al ejecutar este código verás algo así:
![]()
Puedes utilizar System.Drawing.Icon.ExtractAssociatedIcon para obtener el icono asociado a un ejecutable. Por ejemplo, si estás ejecutando ironpython con ipy.exe puedes obtener su icono así:
# -*- coding: utf-8 -*-
import clr, sys # no olvides importar sys
clr.AddReference('System.Windows.Forms')
clr.AddReference('System.Drawing')
from System.Windows.Forms import *
from System.Drawing import *
form = Form()
form.Text = 'IronApp'
form.Icon = Icon.ExtractAssociatedIcon(sys.executable) # sys.executable es el path de ipy.exe
Application.EnableVisualStyles()
Application.Run(form)
De manera que el formulario presentará el icono de ironpython:
![]()
NOTA: Si has creado un Proyecto en Visual Studio en el que has instalado IronPython vía NuGet, en lugar de sys.executable utiliza System.AppDomain.CurrentDomain.FriendlyName para obtener el icono asociado al ejecutable del proyecto. En este caso no olvides añadir a tu código clr.AddReference('System'); import System.
Si no tienes (o no quieres) un icono para tu aplicación puedes ocultarlo:
form.ShowIcon = False
En este caso verías algo así:
![]()
Propiedades booleanas
El valor de las siguientes propiedades es True o False:
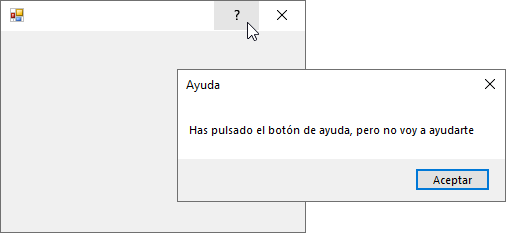
ControlBox- Si esFalsese oculta la caja de control del formulario.ShowIcon- Mostrar u ocultar el icono del formulario.MaximizeBox- Habilitar o deshabilitar el botón [ ] de la caja de control.MinimizeBox- Habilitar o deshabilitar el botón - (minimizar) de la caja de control.TopMost- Si esTrue, siempre que no esté minimizado, el formulario está por delante del resto de ventanas.ShowInTaskbar- Si esFalse, no se mostrará un icono que represente al formulario en la barra de tareas.HelpButton- Si esTruese añade un botón de ayuda (?) a la caja de control del formulario. Solamente funciona cuandoMaximizeBoxyMinimizeBoxsonFalse.Puedes manejar el evento
HelpButtonClickedpara definir lo que sucede al hacer click en este botón.form.MaximizeBox = False form.MinimizeBox = False form.HelpButton = True form.HelpButtonClicked += lambda *args: MessageBox.Show('Has pulsado el botón de ayuda, pero no voy a ayudarte', 'Ayuda')

Enabled- Si esFalseel formulario estará deshabilitado y no responderá a ningún evento.Visible- Si se le asigna el valorFalseuna vez que el formulario ha sido mostrado, este se hace invisible.Solamente podemos hacer invisible al formulario una vez se ha producido el evento
Shown:def ocultar(sender, e): sender.Visible = False form.Shown += ocultar
No tienes por qué manejar el evento
Shown. Podrías hacer invisible al formulario en respuesta a cualquier evento posterior aShown(por ejemplo, al hacer click en un botón).
Dimensiones y Borde
Podemos asignar un ancho y alto personalizado al formulario asignando un int a sus propiedades Width y Height:
form.Width = 320
form.Height = 240
También puede hacerse modificando la propiedad Size:
form.Size = Size(320, 240) # System.Drawing.Size
Las propiedades Width, Height y Size definen el tamaño del formulario hasta su borde, incluyendo la caja de control, donde se encuentran los botones de maximizar, minimizar y cerrar el propio formulario, lo que significa que cuando añadas controles al formulario y necesites posicionarlos y darles tamaño no debes utilizar Size para obtener valores relativos al tamaño del formulario. Los controles se dibujan en un subárea definido por la propiedad ClientSize, que siempre es inferior a Size.
Por ejemplo, para añadir un botón que ocupe todo el formulario:
form.ClientSize = Size(320, 240)
button = Button()
button.Text = 'Soy el Botón'
button.Location = Point(0, 0)
button.Size = form.ClientSize # Si utilizas button.Size = form.Size el botón se saldrá de los limites de form.ClientSize
form.Controls.Add(button)
Formulario con Tamaño fijo
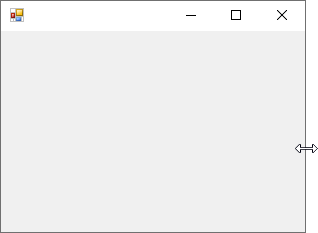
Aunque hemos asignado el ancho y alto del formulario, este puede redimensionarse. Si quieres que el tamaño del formulario no pueda ser modificado por el usuario podrías hacer lo siguiente:
form.MinimumSize = form.Size
form.MaximumSize = form.Size
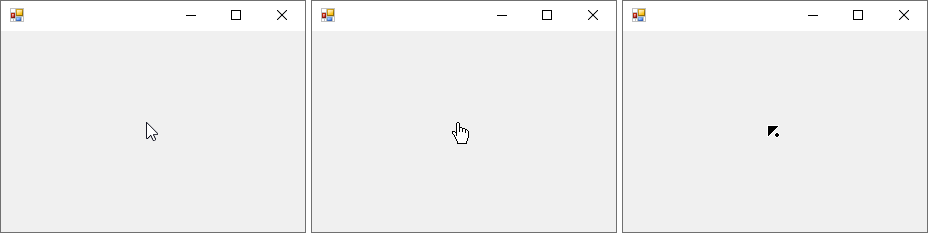
Así, si el tamaño mínimo y máximo del formulario es igual al tamaño inicial, el usuario no podrá cambiar las dimensiones. Pero si se coloca el cursor en los límites del formulario con la intención de redimensionarlo, el cursor cambia y sugiere que el cambio de tamaño es posible:

Una mejor opción es la siguiente:
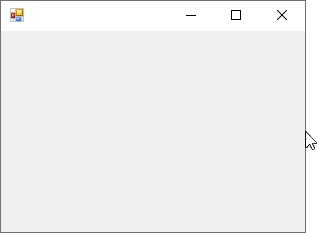
form.FormBorderStyle = FormBorderStyle.FixedSingle
La propiedad FormBorderStyle define el tipo de borde del formulario. Puede tomar los siguientes valores:
FormBorderStyle.None- Sin borde. Tampoco se muestra la caja de control, donde está el icono, texto y botones [ ], -, X.FormBorderStyle.Sizable- Borde de tamaño variable (valor por defecto). El formulario puede redimensionarse mediante scroll en el borde.FormBorderStyle.SizableToolWindow- Borde de ventana de herramientas de tamaño variable.Una ventana de herramientas no aparece en la barra de tareas ni en la ventana que aparece cuando el usuario presiona ALT+TAB. Se oculta el icono, así como los botones [ ] y - de la caja de control.
FormBorderStyle.Fixed3D- Borde tridimensional fijo.FormBorderStyle.FixedSingle- Borde fijo de una sola línea.FormBorderStyle.FixedDialog- Borde de estilo de cuadro de diálogo fijo y de ancho grueso.FormBorderStyle.FixedToolWindow- Borde de ventana de herramientas de tamaño fijo.Una ventana de herramientas no aparece en la barra de tareas ni en la ventana que aparece cuando el usuario presiona ALT+TAB. Aunque los formularios que especifican
FixedToolWindownormalmente no se muestran en la barra de tareas, debe asegurarse también de que la propiedadShowInTaskbarse establece enFalse, dado que su valor predeterminado esTrue.
Al cambiar el típo de borde del formulario a FormBorderStyle.FixedSingle, ya no se sugiere la posibilidad de redimensionar y de hecho no se puede redimensionar aun sin haber asignado un MinimumSize ni un MaximumSize:

Ya que el formulario ahora no se puede redimensionar, nos interesa deshabilitar el botón [ ] de la caja de control. Para ello puedes asignar el valor False a la propiedad MaximizeBox:
form.MaximizeBox = False

De igual manera puedes deshabilitar el botón minimizar si lo deseas: form.MinimizeBox = False
Estado y Posición Inicial
La propiedad WindowState define el estado inicial del formulario. Puede tomar los siguientes valores:
FormWindowState.NormalFormWindowState.MaximizedFormWindowState.Minimized
Por ejemplo, si quieres que el formulario esté minimizado al crearse:
form.WindowState = FormWindowState.Minimized
La propiedad StartPosition define la posición inicial del formulario. Puede tomar los siguientes valores:
FormStartPosition.WindowsDefaultLocationFormStartPosition.WindowsDefaultBoundsFormStartPosition.CenterScreenFormStartPosition.CenterParentFormStartPosition.Manual
Por ejemplo, si quieres que el formulario esté en el centro de la pantalla:
form.StartPosition = FormStartPosition.CenterScreen
Color, Opacidad e Imagen de fondo
Color de fondo y Color de texto
La propiedad BackColor define el color de fondo del formulario, y la propiedad ForeColor define el color del texto en el formulario.
Para apreciar el ForeColor vamos a añadir una etiqueta al formulario:
label = Label()
label.Text = 'Soy una Etiqueta'
label.TextAlign = ContentAlignment.MiddleCenter # System.Drawing.ContentAlignment.MiddleCenter (texto centrado vertical y horizontalmente)
label.Dock = DockStyle.Fill # el texto ocupa todo el espacio disponible
form.Controls.Add(label)
Por ejemplo, si quieres que el color de fondo sea rojo, y el del texto azul:
form.BackColor = Color.Red # System.Drawing.Color.Red
form.ForeColor = Color.Blue # System.Drawing.Color.Blue
Se puede hacer lo mismo utilizando System.Drawing.ColorTranslator.FromHtml:
form.BackColor = ColorTranslator.FromHtml('red')
form.ForeColor = ColorTranslator.FromHtml('blue')
La ventaja de ColorTranslator.FromHtml es que podemos indicar el color mediante código hexadecimal, lo que pone a nuestra disposición todo el espectro de colores:
form.BackColor = ColorTranslator.FromHtml('#8A2BE2') # BlueViolet
form.ForeColor = ColorTranslator.FromHtml('#7FFF00') # Chartreuse
Código completo de ejemplo:
# -*- coding: utf-8 -*-
import clr
clr.AddReference('System.Windows.Forms')
clr.AddReference('System.Drawing')
from System.Windows.Forms import *
from System.Drawing import *
form = Form()
label = Label()
label.Text = 'Soy una Etiqueta'
label.TextAlign = ContentAlignment.MiddleCenter # System.Drawing.ContentAlignment.MiddleCenter (texto centrado vertical y horizontalmente)
label.Dock = DockStyle.Fill # el texto ocupa todo el espacio disponible
form.Controls.Add(label)
form.BackColor = ColorTranslator.FromHtml('#8A2BE2') # BlueViolet
form.ForeColor = ColorTranslator.FromHtml('#7FFF00') # Chartreuse
Application.EnableVisualStyles()
Application.Run(form)

Opacidad
La propiedad Opacity define la opacidad del formulario. Su valor debe ser un 'float' entre 0.0 y 1.0. Por ejemplo, para que la opacidad sea del 50%:
form.Opacity = 0.5
Sobre fondo blanco se vería así:

Imagen de fondo
Por otra parte, la propiedad BackgroundImage permite definir una imagen de fondo para el formulario. Por ejemplo, si tenemos un archivo fondo.jpg:
form.BackgroundImage = Bitmap('fondo.jpg') # System.Drawing.Bitmap
Si utilizamos una imagen de fondo podemos definir la disposición de la imagen mediante la propiedad BackgroundImageLayout del formulario, que puede tomar los siguientes valores:
ImageLayout.None- En pythonnet hay que utilizargetattr(ImageLayout, 'None')ImageLayout.TileImageLayout.StretchImageLayout.CenterImageLayout.Zoom
Por ejemplo:
form.BackgroundImage = Bitmap('fondo.jpg') # System.Drawing.Bitmap
form.BackgroundImageLayout = ImageLayout.Stretch
Fuente de Texto
La propiedad Font define la fuente de texto utilizada en el formulario. Su valor debe ser una instancia de System.Drawing.Font que recibe 3 parámetros de los siguientes tipos:
System.Drawing.FontFamily- Familia de la fuente de texto.System.Doubleofloat(en ironpython son lo mismo) - Tamaño de la fuente. En ironpython puede utilizarse unSystem.Int32o unint(que son lo mismo), pero en pythonnet se arrojaría un error.System.Drawing.FontStyle- Texto normal, en negrita, cursiva, etc.
Ejemplo:
form.Font = Font(FontFamily('Consolas'), 18.0, FontStyle.Regular)
Si queremos que la fuente sea negrita:
form.Font = Font(FontFamily('Consolas'), 18.0, FontStyle.Bold)
Si queremos que la fuente sea italica:
form.Font = Font(FontFamily('Consolas'), 18.0, FontStyle.Italic)
Y si queremos que sea negrita e italica:
form.Font = Font(FontFamily('Consolas'), 18.0, FontStyle.Bold | FontStyle.Italic)
System.Drawing.Font recibe un 4º parámetro opcional en IronPython pero obligatorio en PythonNET siempre que se especifique el FontStyle, por lo que los ejemplos anteriores solamente son válidos para ironpython. Este 4º parámetro es un System.Drawing.GraphicsUnit, que especifica la unidad de medida:
form.Font = Font(FontFamily('Consolas'), 18.0, FontStyle.Bold | FontStyle.Italic, GraphicsUnit.Pixel)
Código completo de ejemplo:
# -*- coding: utf-8 -*-
import clr
clr.AddReference('System.Windows.Forms')
clr.AddReference('System.Drawing')
from System.Windows.Forms import *
from System.Drawing import *
form = Form()
label = Label()
label.Text = 'Soy una Etiqueta'
label.TextAlign = ContentAlignment.MiddleCenter
label.Dock = DockStyle.Fill
form.Controls.Add(label)
form.Font = Font(FontFamily('Consolas'), 18.0, FontStyle.Bold | FontStyle.Italic, GraphicsUnit.Pixel)
Application.EnableVisualStyles()
Application.Run(form)

Tipo de Cursor
La propiedad Cursor define el aspecto del cursor al pasar por encima del formulario.
Puede tomar muchos valores diferentes e incluso se puede crear un cursor completamente personalizado a partir de una imagen.
Algunos de los valores posibles para esta propiedad son:
Cursors.DefaultCursors.HandCursors.PanNW

Relleno (Padding)
La propiedad Padding define el espacio entre el borde del formulario y los controles en su interior.
Para ver como funciona vamos a añadir un botón al formulario:
# -*- coding: utf-8 -*-
import clr
clr.AddReference('System.Windows.Forms')
clr.AddReference('System.Drawing')
from System.Windows.Forms import *
from System.Drawing import *
form = Form()
form.ClientSize = Size(320, 240)
boton = Button()
boton.Text = 'Soy un Botón'
boton.Dock = DockStyle.Fill
form.Controls.Add(boton)
Application.EnableVisualStyles()
Application.Run(form)
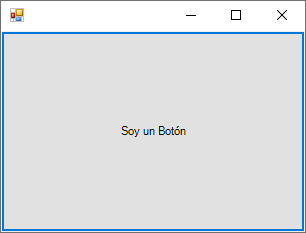
Se vería así:

Como puedes observar, el botón ocupa todo el espacio disponible. Esto se debe a boton.Dock = DockStyle.Fill.
La propiedad Padding solamente funcionará para controles que tienen definida su propiedad Dock.
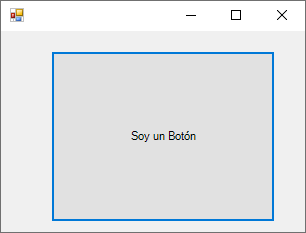
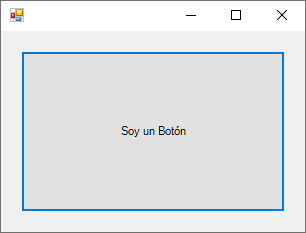
Ahora vamos a asignar un Padding de 20 pixels:
form.Padding = Padding(20)

Obtendrías el mismo resultado con el siguiente código:
padding = Padding()
padding.All = 20
form.Padding = padding
También puedes asignar un padding diferente para los límites superior, inferior, izquierdo y derecho:
padding = Padding()
padding.Top = 20
padding.Bottom = 10
padding.Left = 50
padding.Right = 30
form.Padding = padding